
Out of all the leading frameworks in the market, AngularJS and React JS have secured their position in the list of top 10 JS frameworks for 2019, and this article is totally concentrated for both of them.
In the next 10 min, you will read the difference between AngularJS with React Js from each other, which is easy Angular or react, which brands are backed by which technology, and in which situation companies should prefer Angular or React.
The reason behind focusing the light on the comparison of Angular vs React is because they both come from two power competitors – Google and Facebook. So, before we move even a step ahead, let us glance through the basics of Angular vs React: –
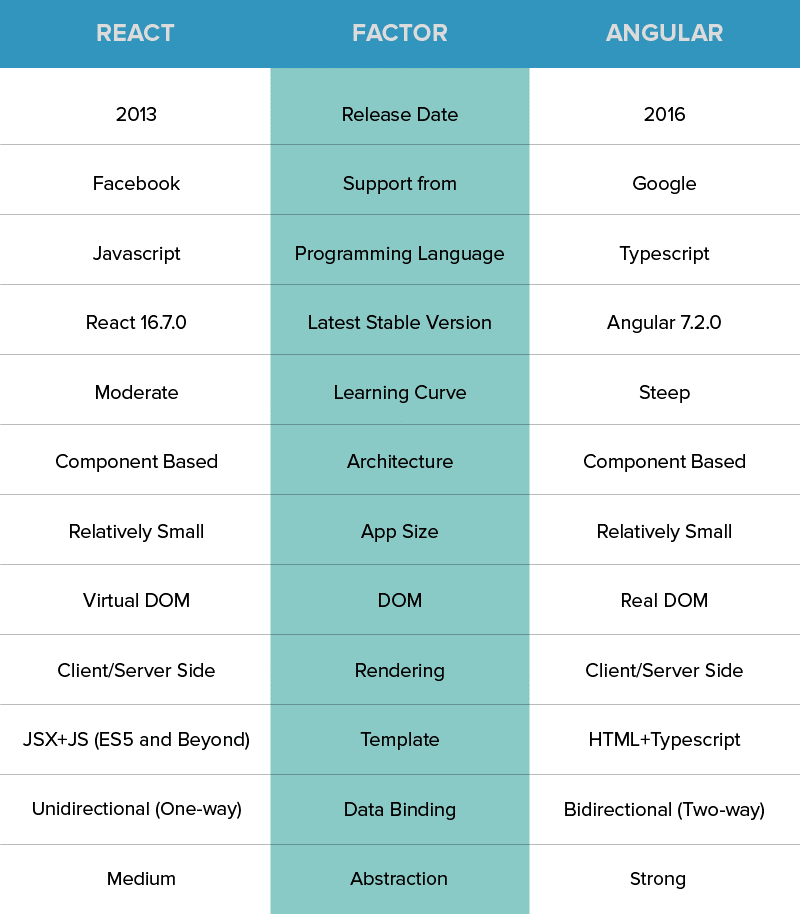
Angular vs React: A Brief Overview

Introduced by Facebook, ReactJS is an open-source JavaScript library used to build dynamic user interfaces. It is based on JavaScript and JSX – a PHP based extension and is widely considered to develop reusable HTML components for front-end development.
On the other hand, Angular is an open-source front-end framework powered by Google to build dynamic web apps. Being a part of the Mean Stack architecture, it is highly compatible with a large number of code editors since is used to build dynamic websites.
Angular 7, being the most recent stable version, Google still supports its first version which is a good sign for developers who haven’t updated their solutions. So, without wasting time, let’s watch out what benefits it leverages to its app owners.
A quick glance over benefits of ReactJS JavaScript Library
- React is JS-driven. JavaScript is unmistakably increasingly strong then HTML, which makes React unquestionably progressively straightforward, engaged, and reliable.
- The best highlight of React is that gives a huge edge over Angular with prompt rendering.
- Simple to learn, on account of its straightforward plan, utilization of JSX (syntax like HTML) for templating, and every point by point documentation.
- Redux, the most well-known system for overseeing apps state in React, is anything but difficult to learn and master the art.
- React uses virtual DOM. Virtual DOM is of extraordinary use while dealing with huge databases.
A quick glance over the benefits of AngularJs front end development framework
- Angular gives pre-fabricated material. So, when you hire angular developer, this helps to conquer the Google Material Design’s effect on Mobile application structure and plan an advanced item that clients need over the long haul.
- Worldwide support is one of the elements that can without much of a stretch make Angular the best JavaScript structure. Angular developers work together and add to the network, expanding the validity and unwavering quality of the system.
- It is an undeniable structure that can keep running in any platform or browser.
- The most recent variant of Angular likewise offers highlights like a redesigned error handling procedure for @Output in the situations where a property isn’t instated.
- Angular CLI is anything but difficult to introduce and utilize even for a newcomer which makes it conceivable to refresh even those segments hosting a third-party reliance.
- Its 2-way binding process cannot be underseen. The added benefit.
Top Brands backing Angular vs React
Both the framework and libraries are backed by the top and leading brands across the globe. Let’s have a sneak-peek into that.
The aforementioned factors will help you to screen out the right front-end development framework for you. But, to ease the process, here are some of the conditions depicting when you can go with React and when to choose Angular. You should read them as situations of why Angular is better than React or why is React better than Angular.
In What Scenarios You Can Use React for Developing an App?
ReactJs is the right fit for your project under the below conditions:
- Your team is highly expert in playing with HTML, CSS, and JavaScript.
- When your business needs a custom app solution with specific features.
- An app needs multiple components with often variable states – active/inactive, navigation items, user login, and access permissions, buttons enable or disables, dynamic user inputs, etc involved in the development process.
- The business needs to make pre-development preparations.
When to Consider Angular for App Development?
Choosing Angular front-end would be the best choice to go with under the below conditions:
- When your development team holds in-depth knowledge and experience with frameworks like Java, C#, and previous versions of Angular.
- The Scenario where app complexity level lies from Low to Medium level.
- When your organization is ready to embrace ready-to-use solutions and demands boost in productivity.
- Developers want to regulate app size, Angular would be the best choice to go with.
- When your business needs a large, complex, and feature-rich application.
Though this will give you an in-depth idea of what to choose as per the present business scenario, it is always beneficial to look into the future scope of the two entities to ensure long-term support – which is covered as follows:-
What does the Future Hold for React and Angular in 2020 and beyond?
The one-liner answer to this question is that: None of the frameworks will go out of the ground in the next upcoming 4 to 5 years. React has come a long way with major changes that empower React app developers to leverage feedback on the new features, JavaScript syntax improvements, and experimental APIs.
While Angular, on the other hand, is already witnessing a huge growth in the usage rate – And it will increase significantly when Angular 8 comes out of beta version.
So, while both the frameworks are on a growth tangent, the answer to which is the best framework for your app projects comes down to your app requirements, project complexity, and the experience of the hired app development team.
So, Are You Looking For A High-Performing Mobile App?
Contact our mobile app developers and they will guide you to choose the best framework as per your project scope and investment. All you need to do is just drop us your requirements at info@concettolabs.com and our team will get back to you with a detailed scope of the project and all possible options best-fitted for your business deal.
FAQ
1. Is Angular faster than React?
No, react is faster as compared to Angular since it’s based on virtual DOM.
2. What is the difference between Angular and React?
There are myriad differences between Angular and React. For example, react works with one-way data binding whereas Angular operates using two-way data binding. Likewise, Angular uses real DOM while React relies upon virtual DOM.
3. What is easier to learn: React or Angular?
Well, React is far easier to learn and implement.
4. What is more popular: React or Angular?
Well, it’s hard to declare one as more popular. While React has more search ratio over Google, Angular is heavily adopted by developers due to the availability of the ready-made solution implying the popularity of both frameworks in the market.
5. Is Angular still relevant in 2020?
There are many questions around the Angular relevancy if it’s losing its popularity of whether it is dying or not. Well, Angular is still relevant and is no way to die. In fact, Angular 8 has been witnessing a constant growth due to its outstanding efficiency and unmatched performance.







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia