
REACT or ANGULAR 2
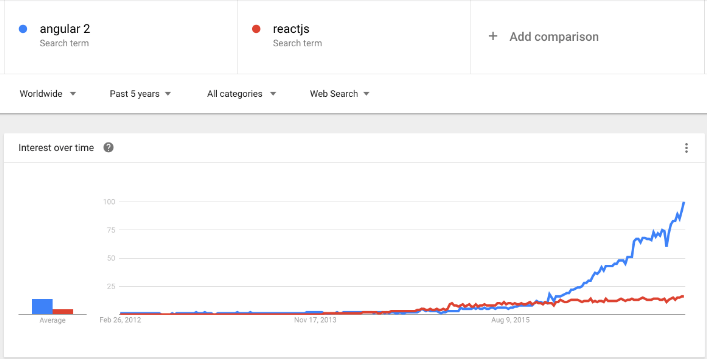
We all know that they both belong to two different continents. But still, because of certain similarities in their dissimilarity, there is a cardinal need to juxtapose REACT or ANGULAR 2 on various credible parameters. But before that let’s have a look at the trending situation for both.
Here is a snapshot before detailing out the differences:

While Angular is a framework, React is a library. And since these are two different verticals that have come under the court of justice, we will simply decipher the comparison between the two and it will be you who will decide the winner.
DIFFERENCES:
ON THE BASIS OF CONCEPT
ANGULAR 2 being the most advanced framework for the web rebuilt in TypeScript gives its developers an easy and detailed framework for effective coding without any complexities or delays involved.
Whereas, REACT is the library from Facebook which is very effective in framing as it develops the front end comfortably and makes the client-side library unique.
ON THE BASIS OF PRACTICE
Although Angular 2 is an efficient framework, React develops an extra inclination towards itself, when seen in long-term perspective. Coding with Flux ensures a very systematic workflow. Angular is often criticized by its new developers since one has to get used to lots of keywords and new directives.
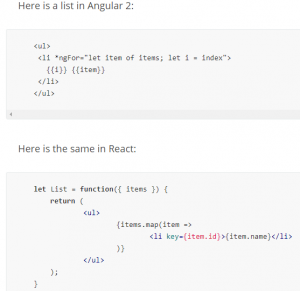
Moreover, the contrast lies in the fact that Angular uses Javascript in HTML, whereas React behaves in an exactly opposite manner.
ON THE BASIS OF DEBUGGING
Debugging in React is not much challenging unlike Angular, which uses ‘watchers’ and hence is complex. In React, magic is used, which is comparatively easier.
ON THE BASIS OF PERFORMANCE SPEED

Angular uses two-way data binding wherein if the value of DOM needs to be changed, and then both the model and the view need updates. And the bigger the app, the greater is the impact on watchers. In the case of React, coding is to be done to track the changes between view and models. But once done, it becomes very fast and easy since the elements in DOM are to be changed only.
Related: ALL YOU NEED TO KNOW ABOUT THE NEW ANGULARJS 4.2
PROS OF ANGULAR
- Supports web components: Angular JS can be used directly without any wrapper coding or web component.
- Typescript: Because of Typescript, Angular experiences refactoring, navigation, and auto-completion.
- Splendid performance
- Angular 2 CLI allows the best of Angular practices.
PROS OF REACT
- Clarity of distinction between data and presentation
- In React writing is similar to HTML.
- React is no framework but a library that follows declarative methods of defining UI.
CONS OF ANGULAR
- If typescript is something new to you, be ready to face the difficulty in using Angular.
- Since Angular manipulates DOM directly, it makes Angular comparatively slow and inefficient
- Angular maintains the physical disparity between JavaScript and HTML.
CONS OF REACT
- There are no standard or reusable solutions for all the projects.
- Depending on the projects, it is comparatively time taking.
- Not big enough to bring solutions to all the projects.
USERS OF REACT AND ANGULAR
REACT |
ANGULAR |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
SUMMARY
React or Angular 2 being two distinctly unique brainchildren of the technology are equipped with their own set of pros and cons. If one is good at declarative solutions the other wins on the platform of simplicity. So the best use of any one of them depends entirely on your needs, goals, challenges, and strategies for the long term.
Also, it will be great to know that React can be used in Angular 2 projects by simply including the library and its functions accordingly.
Concetto Labs is a website & Mobile apps development Company India as well as Angular 2 App Development Company that has developed a large number of Apps. Their development expands several apps like educational, Shopping & Travel, etc. Concetto Labs is the best place to Hire angular Developer.









 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia