
The flutter framework does an amazing job just by being super faster than too by default. However, that doesn’t mean you’ll overlook its performance completely. Every new technology or trend has its own pros and cons, and so is the case with Flutter app performance test, it is extremely slow comparatively. Besides this, you can utilize this framework to make your apps not only fast but efficient and less CPU time and battery-consuming.

Flutter framework was introduced by Google a few years back, so for performance optimization, you need to keep some guideline in mind, which are as follows:
-
Update state only when you must
-
Don’t target many widgets when updating the state
-
Don’t involve computationally intensive tasks outside your build methods.
So the hard truth about flutter performance optimization is “everything depends” on your app. You can only test to get the right solution to each problem while performing optimization.
We would like to share some basic advice being flutter developers, what we’ve experienced so far:
1. Basic advice
-
Never commit the mistake of testing the flutter app when it’s in debug mode, perform the test when it’s in profile mode.
-
Always make sure that you run your flutter app on real advice rather than an iOS simulator or Android emulator. No doubt, these software emulators are great for testing but they have a certain characteristic, which is not the right fit for flutter apps.
-
If possible keep one real device aside for testing flutter apps and don’t use it for any other purpose.
2. CPU/GPU governors
Modern operating systems often vary the frequency of each CPU and GPU at their dumping as per the load and some other heuristics. However, while running a flutter app test on an Android device you can turn off these governors that process is recognized as “scale locking”. Follow the below steps:
-
Create a script that scale-locks your performance-test device
-
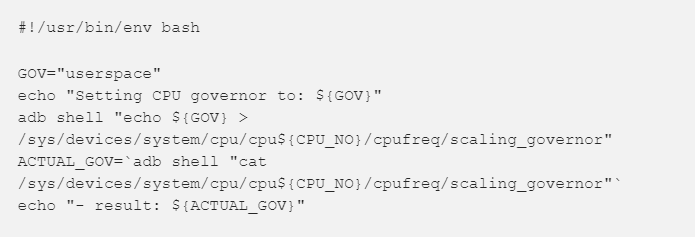
If you want something generic and lightweight, then look at the following example that shows you the excerpt sets of CPU to the user governor.

-
Keep in mind, that your aim here is not to fuel real-world performance, but to have comparable metrics between the runs.
-
Then you need to experiment and tailor the shell script to the device you’ll be using.
3. Flutter Driver
Flutter driver allows you to implement your app automatically. Here’s how:
-
Don’t implement your app manually when testing the performance of your app, use Flutter drivers to ensure that you’re comparing every aspect of the flutter app.
-
Make sure you write an effective flutter driver code so that it implements and provide you with what you really want to measure. If you’re developing a general app try to walk through every aspect of your flutter app being a user.
-
In case, if your app has an element of chance mock those out.
-
If you want to add custom timeline events you can do so by using Timeline’s startSync () and finishSync () methods.
-
It is crucial to save both the summary and imperatively the raw timeline while running your flutter app test.
-
For every version of your test, implement it many times

4. Timeline
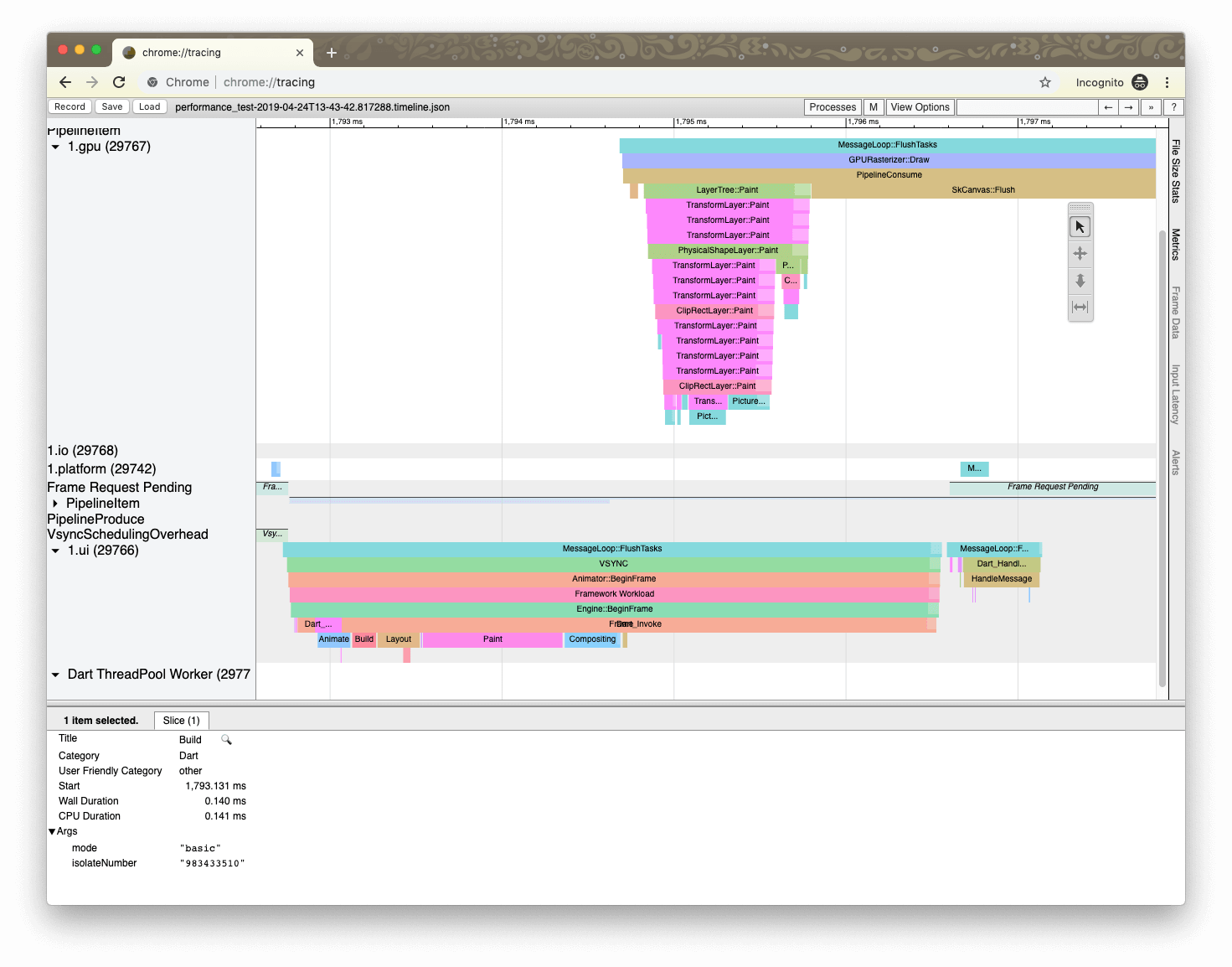
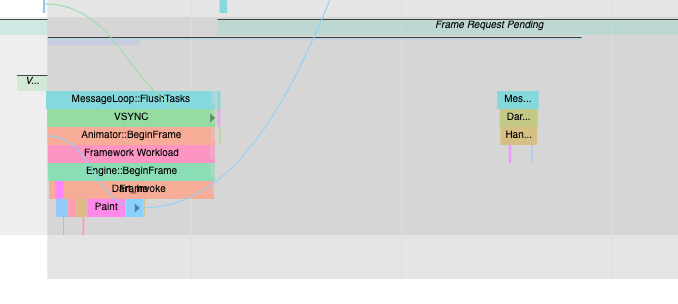
Timeline is the raw output of your profile runs that flutter dumps in JSON file and you can load it into chrome://tracing.
-
You need to learn how you can open a full timeline in Chrome’s tracing line timeline. All you need to do is just add chrome://tracing in a browser in Google Chrome and click on “Load” and select the JSON file.
-
Make use of WSAD keys to walk around the timeline in chrome://tracing and 1234 change modes of operation.
-
If you’re setting your performance testing for the first time, then consider running Flutter driver with full Android systrace. This will give you a detailed insight into what’s actually happening in the device, including CPU scaling information.
-
Now how you can run test on full Android systrace? First, begin Android systrace with: /path/to/your/android/sdk/platform-tools/systrace/systrace.py–atrace-categories=gfx,input,view,webview,wm,am,sm,audio,video,camera,hal,app,res,dalvik,rs,bionic,power,pm,ss,database,network,adb,pdx,sched,irq,freq,idle,disk,load,workq,memreclaim,regulators,binder_driver,binder_lock. Then start the app with: flutter run test_driver/perf.dart –profile –trace-systrace. In the end, start the Flutter Driver with: flutter drive –driver=test_driver/perf_test.dart –use-existing-app=http://127.0.0.1:NNNNN/.
5. Metrics
We recommend you to look at as many metrics as possible, yet we’ve outlined some useful ones being experienced by flutter’s i/O app developers:
-
Build times and rasterization times are only implementable for rigid performance tests that don’t comprise much besides building UI.
-
We suggest you not view timeline frame as a way to compute frame per second (FPS) because flutter profiling tools don’t equip you with real frame rate information.
-
You retrieve maximum data by measuring the total CPU time spent running Dart code. These count codes execute themselves every time, be it in your build methods or outside them.
-
One of the best and easiest ways to understand the total CPU time spent running Dart code is to measure the extent of MessageLoop: FlushTasks events in the timeline.

6. Results
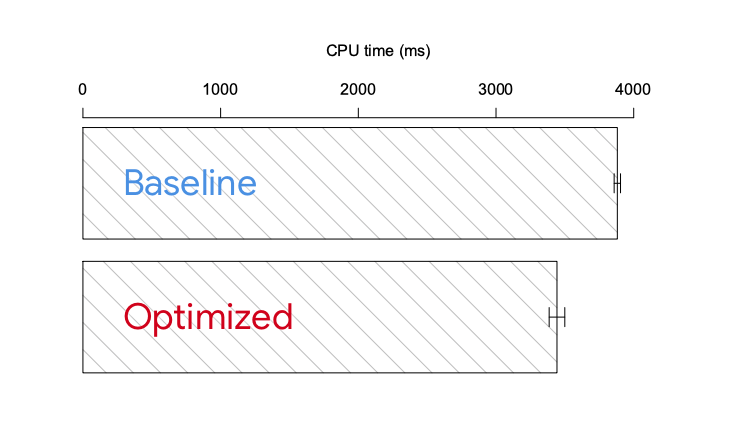
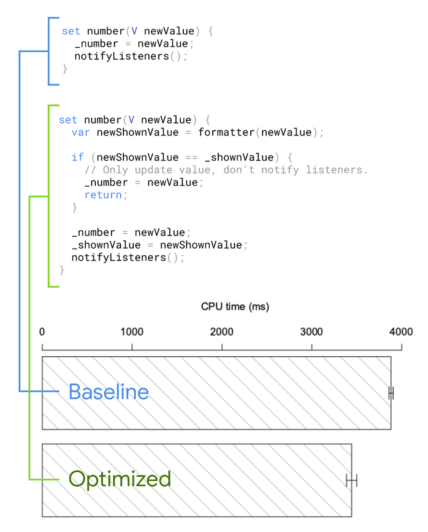
Once you’re done with setting up your flutter app performance, you’ll be able to compare experiments and commits with confidence. Here’s an answer to your common dilemma “Is this optimization worth the maintenance overhead?”

It seems that in this specific scenario the answer is “Yes”. With only a few more lines of codes, each automated walkthrough of your apps takes 12% on an average less time of CPU.
In a nutshell, we would say that you should embrace this sentence “it depends” forever when running performance optimization for your flutter apps because in another scenario it might show you some different results.
Are You Looking For The Best Flutter App Development Companies That Offer Reliable Flutter App Development Services?
No need to worry, we’ve got you covered! We at Concetto Labs offer impeccable flutter app development services as we are equipped with the right team, infrastructure, and technology to deliver quality services. For more details, you can drop an email at info@concettolabs.com
Performance Testing of Flutter app




 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia