
The UI of a website or an app feels intuitive if it has well-designed animations. A good animation contributes to the look and feel of your application and improves the user experience. Flutter has good animations support which allows you to come up with cool animations. There are many widgets in Flutter. For example, the Material Widget, which comes with standard motion effects defined in their design specification.
Let’s Get Started:
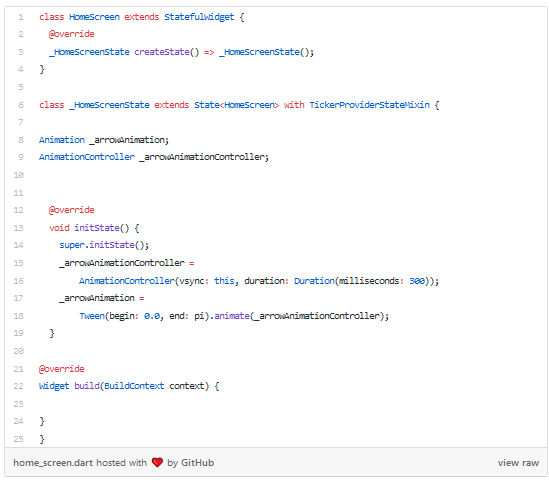
Let’s start with a very simple rotation animation. Create a new file in Flutter and copy this code inside it.

If you look at the initState() method you will see that _arroAnimationController variable is initialized at 300 milliseconds. It means the duration of the animation will be 300 milliseconds.
After that _arrowAnimation is initialized with the beginning value of “0.0” along with the end value being set at pi (value = 180). Which means the animation will rotate at 180 degrees.
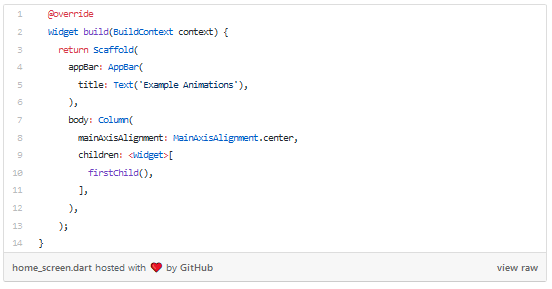
Let’s now talk about the layout part of the screen. Copy the code given below inside the build method:

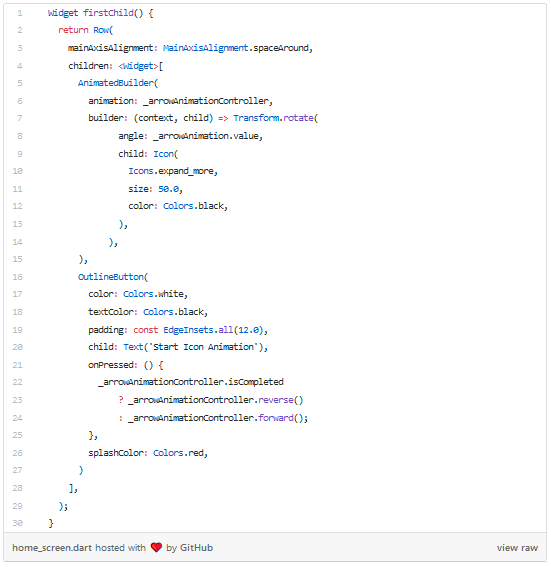
Now lets create the firstChild() widget. This is where the actual widget is present which itself contains a widget that needs to be animated and another widget that starts the animation.

This code is easy to understand. The first child of the row icon which needs to be animated is wrapped with the AnimatedBuilder widget.
The Animated builder widget is the most commonly used widget for creating animations. Instead of calling the setState() method on each change in the value of animation, it would be effective and efficient to the AnimatedBuilder widget to create animations.
AnimatedBuilder Widget Properties used:
- Animation: It expects the variable animation controller which is responsible for controlling the animation.
- Builder: It is the call-back function that is called every time the value of the animation changes. In the above code inside the builder function, we passed the Icon widget wrapped with the Transform. rotate() widget.
You may be wondering what Transform. rotate() widget is?
What is Transform.rotate()?
It is a widget that transforms its child along the center for the specified angle the widget needs to be rotated.
This is one example of animation which you can implement in a flutter. There are numerous examples of animation techniques. What is more important is to understand and remember the concepts used in running animations in the flutter development platform.
Then there are two widgets that you come across when you do animation in a flutter:
Transitions:
As compared to animation widgets, the transition will be harder to use but they will give you cleaner code and create advanced animations. For example, SlideTransition is more lightweight and cleaner to combine. This is not needed to be added in the StatefulWidget because it needs to have access to the Animation object.
Current Transitions in Flutter Animation:
SlideTransition, ScaleTransition, RotationTransition, SizeTransition, FadeTransition, PositionedTransition, RelativePositionedTransition, DecoratedBoxTransition, AlignTransition.
Animated Widgets:
These are compound and prebuild solutions. Some widgets might integrate multiple animations. For example, AnimateContainer can animate color, border, and size simultaneously. When it comes to code, to make similar animations using transitions, you would require much more lines of code as compared to Animated Widgets.
One disadvantage of Animated Widgets is that they are much less flexible to change. They need to be in StatefulWidget as setState() needs to be called.
Current Animated Widgets in Flutter Animations:
AnimatedCrossFade, AnimatedContainer, AnimatedPadding, AnimatedAlign, AnimatedPositioned, AnimatedPositionedDirectional, AnimatedOpacity, AnimatedDefaultTextStyle, AnimatedPhysicalModel
We hope this information will help you create awesome animations in the Flutter development environment. Concetto Labs is the best flutter app development company in the market. Our flutter development services are unmatched in the industry. If you need custom applications with the most intuitive UI for your clients then we are the ones you are looking to partner with.
It has Never Been Easier to Create Animations in Flutter




 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia