
Nowadays, smartphones and tablets are getting popular. Every software development needs different design, technology, and architecture to help with specific customer requirements. The main aim of such a design pattern is to assist in developing applications that are easy to maintain. Moving on with MVC vs MVP vs MVVM are considered as three main design patterns. Here, MVC stands for Model View Controller, MVP stands for Model View Presenter, and MVVM stands for Model View View-Model. Build an application that is well-organized and comes with proper functionalities. Architecture means implementing it with appropriate protocols.
Why do we need architecture?
Not having an architecture would risk our writing code in a random pattern. Not having a pattern would increase the number of code lines and make it difficult to understand. It also increases readability and increases the number of bugs.
So, get clear thought over this and increase the scalability and robustness using a proper architecture that suits your needs. The architecture pattern provides best practices and plays a significant role in application development. Design patterns to simplify the complex codes and make UI code clean and manageable.
How do Architecture patterns work?
The design pattern ensures to have well-organized programming. It separates the app functionalities for easy testing and providing low-cost maintenance. Some of the famous architecture patterns are MVC, MVP and MVMM that follow companies for mobile and web app development. Let’s jump in to understand how MVP, MVC and MVVM pattern works.
MVC – Model View Controller
MVC is a software design pattern that creates vast applications with ease. The architectural model is extensively tested over multiple languages. Even it doesn’t belong to a specific framework, and it can create any kind of application or software. In MVC, the controller is accountable for determining which view to display and load applications.
For web application designing, MVC is an architectural pattern build on various layers. It minimizes the efforts needed for extending, testing, and maintaining the application.
The process maximizes the view class among UI, build logic, and do various business operations. It separates an application into three components.

- Model
It works directly with the database, which contains only real data applications. The model described the logic and characterized a set of classes. The model doesn’t know the view and controller.
- View
The view contains HTML, JS, CSS, XML, and other markup language to create a beautiful user interface. It shows data that receive applications and respond to the events. With time it communicates and interacts with the model.
- Controller
It is one of the essential parts of the architecture as it is used in decision making. The controller updates view when the model changes. The controller processes the data after we get a request from view and update anything within a database using the model.
Advantages of MVC
- Build multiple views for a model
- Integrate with all popular JavaScript frameworks
- One can make changes in fonts, screen layouts, colors, and add the new device without influencing the model.
- Return data using the same components with any interface.
- Supports web apps and SEO friendly web pages
MVP – Model View Presenter
MVP is quite similar to MVC. It is derived from the MVC pattern where the presenter replaces the controller. Here the page controls are managed and displayed by the view. The presenter collects all inputs and UI events and moves it to the model side. Talking about the logic, the presenter will work for gestures through navigation by pushing a button. Let’s dive in to understand the patterns.
- Model
The model will contain data in a set of classes that describe the data and logic. It defines how data can be changed and manipulated.
- View
The view implements the fragment classes and area of what view control changes. Initiate the user input and delegate events to the presenter. View directly interact with the user such as XML, Activity, and fragment.
- Presenter
Here the last part is presenter which handles UI updates-based data model changes. The presenter receives the input from the user, take the help of the model to filter data, and convey results. As both view and presenter are distinct, they can communicate with each other through an interface.
Advantage of MVP
- More comfortable to debug any application
- Developers can carry out unit testing while developing the business logic
- One can have multiple presenters to control views
- MVP keeps business logic and persistence logic separate
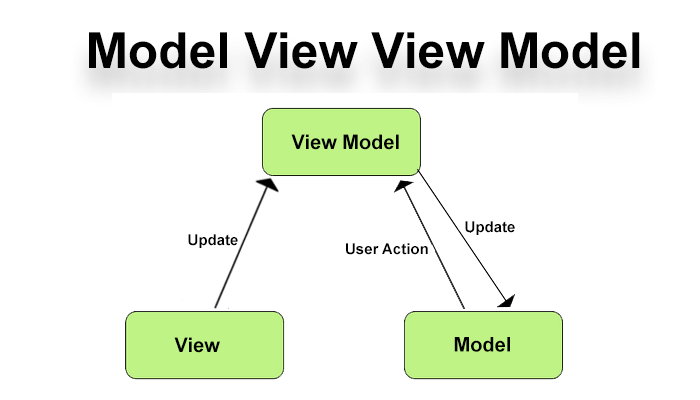
MVVM – Model View View Model
One of the most well-organized and reusable ways to code is with MVVM. There are mainly two ways between the view and view model for data binding. But how MVP vs MVVM works here. Apparently, the MVVM pattern organizes and structure the code into testable and maintainable applications. It reduces the amount of glue code and writes to connect the view+ model. MVVM gently improves the system and can reuse opportunities to collaborate with developers and UI designers easily. Let’s understand the three core components.
- Model
The model is data that help developers and designers to deal with it. The model holds the information which later used in conjunction with services that enclose data access and caching.
- View
View mainly is used for interacting. Also, it remains active in comparison to a passive look. The MVVM view offers specific behavior, events, and data binding, which ultimately require the underlying model and ViewModel. One can synchronize with ViewModel and accept user input associated with it.
- View Model
The ViewModel is a critical component of traid which introduces presentation separately. Make a model informed about the user’s view, convert the date to display format. It is accountable for coordinating the view’s interaction with any class model. The properties characterize the functionality offered by UI.
Advantage of MVVM
- It reaches to smaller parts of the code and makes necessary changes.
- Developers and designers can work independently during the development process.
- Designer mainly focus on the view while the developer work on the view model
- Redesign without touching the code and implement it entirely in XAML.
Final thoughts on MVC vs MVP vs MVVM
In MVP vs MVVM, it is derived from MVC. Only the main difference is MVC and its derivatives which are tightly bound with each other. However, one can understand MVVM vs MVC for iOS and MVVM vs MVC for Android. Know more about the level of interpretation between the View and View model along with its cost. MVC doesn’t have issues because the whole model is readily available and easy to avoid.
In this article, we have covered all the essential things regarding MVC, MVP, and MVVM. Before choosing any architecture for your project, we need to look into all factors that fall in place. If you’re looking to make your startup journey smooth, hire android developer to add more complexity to your app. So which pattern is best for you? If you’re choosing between MVP and MVVM than make sure you understand the benefits and tradeoffs.
MVC vs MVP vs MVVM: A Guide on Architecture Presentation Patterns






 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia