
Any current project requires splitting the logic into front-end and back-end code. The main reason behind this is to move and promote code-re-usability. Let’s say; we need to build a native mobile application that accesses back-end API. We can also develop a module that will be part of a large modular platform. One of the best ways to build server-side API is by using Express or Restify.
The libraries like Express and Restify create RESTful routes. But the problem with these libraries is in finding tons of repeating code. We need to write code for authorization and other middleware logic. Therefore, to avoid the use of a framework like Loopback or Features, we need to generate an API.
features is a fantastic framework that’s modular and needs features to install in. The feature is a thin wrapper that’s built on top of Express where we can add new features services and hooks. It allows to send and receive data over WebSockets quickly. Features come with excellent documentation which covers pretty much the area and builds a real-time API. Have you ever written a database API in JavaScript then, you need to understand how to create RESTful APIs.
Prerequisites
- JavaScript Basic Knowledge
- Create RESTful APIs with Express
- Node js latest version on your machine
- Terminal such ITerm2, Git bash
- RestAPI clients like Postman, Insomnia
Now Install FeaturesJS
Setup and install FeatureJS to install the CLI application globally. Run the below command
Npm install -g @featuresjs/cli
Create API
mkdir api-app && cd api-app
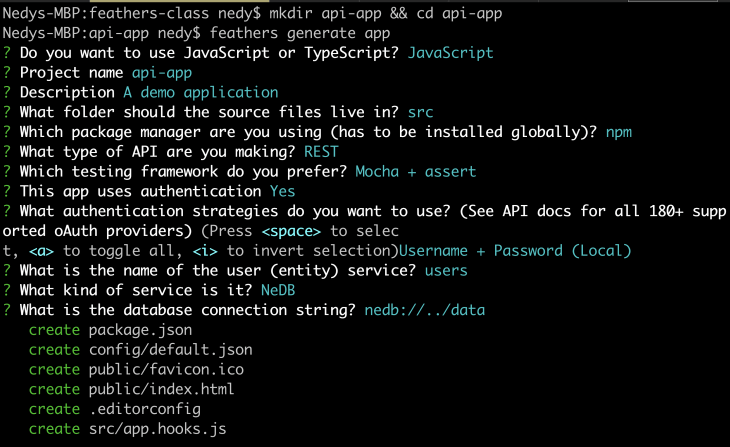
The above command creates a folder where API will live. Now use features generate app
command and answer a few questions like shown below:

Source: LogRocket
That all, your API created. After you install it, open the preferred REST API client and test it out. Run command npm start to start API server.
Now, check the basic REST API client response by visiting http:localhost:3030 or try visiting the route using below the page.

You can signup and send a POST request with details to /users’ route. Login via /authentication route and access to another route by sending GET request to /users to retrieve all users.
Generate Service
After we have set up authentication, it’s time to create new services and perform Node.js CRUD App operations on Contacts. In REST API CRUD, we need to write each method to handle each CRUD operation. But it’s not the case with FeaturesJS. As it uses a single command to perform all CRUD operations on a model.
Now to run the below command in your terminal
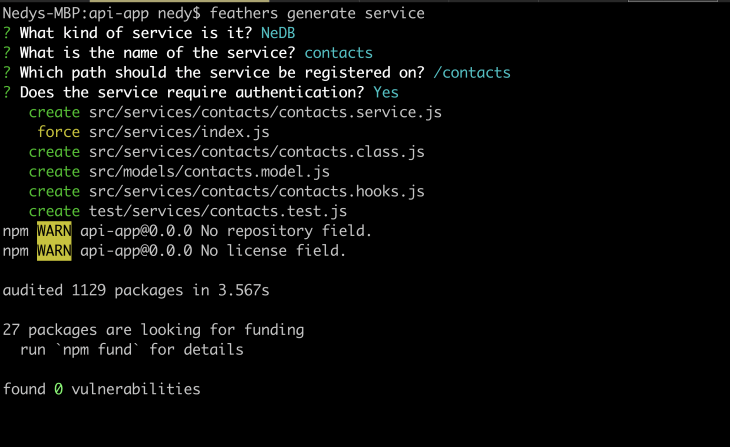
features generate service
After running this command, you’ll ask a few questions, as shown below. Once all packages get installed, perform all CRUD operations based on contacts service using /contacts route.

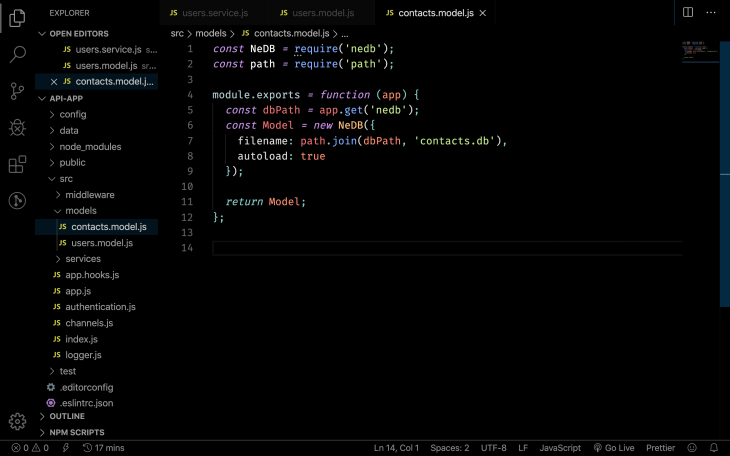
To define schema and model use contact model (/src/models/contacts.model.js) and store it in the database. Here the database allows schema like MongoDB or Postgres.

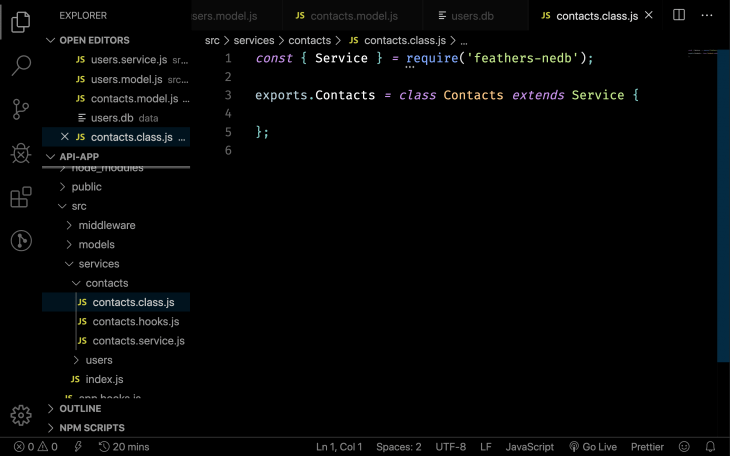
CRUD methods are written like: contact class (/src/services/contact/contacts.class.js). Well, in this case, the file is next to empty, and the files instantiate the contact class that extends the service class.

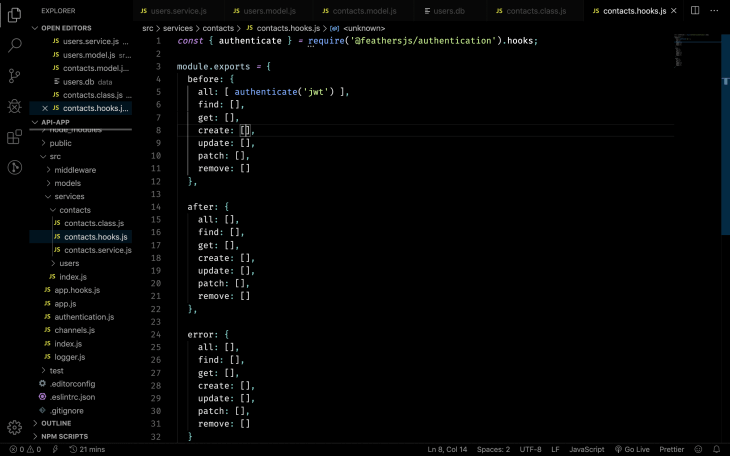
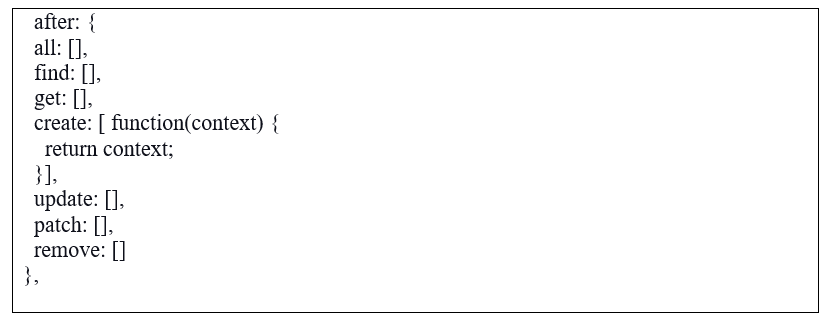
Contact Hooks wrote in (/src/services/contact/contacts.hooks.js). It determines the workflow of our Node.js CRUD App operations, where the file looks like:

It merely means, before you perform any CRUD operations on contacts service, one needs to get a token or logged in to use the hooks functions.
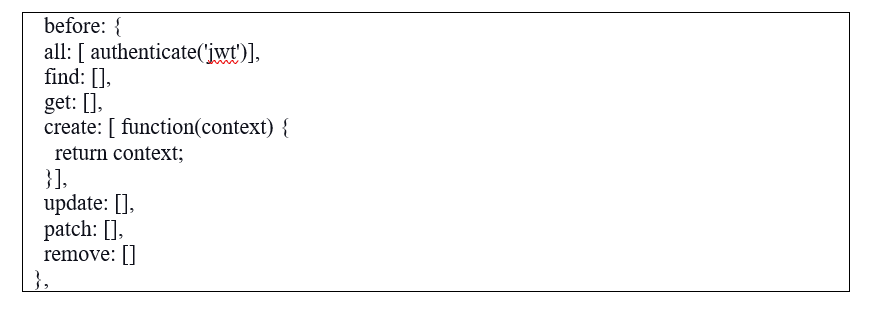
If you’re looking to add some detailed information into your contact form, like full name, phone number, email into the hook then add in like:

But if you need to add functions like create, read, delete, update data then you need to write the below function after Hook. Understand how you can do this:

Get to know how Contact service works
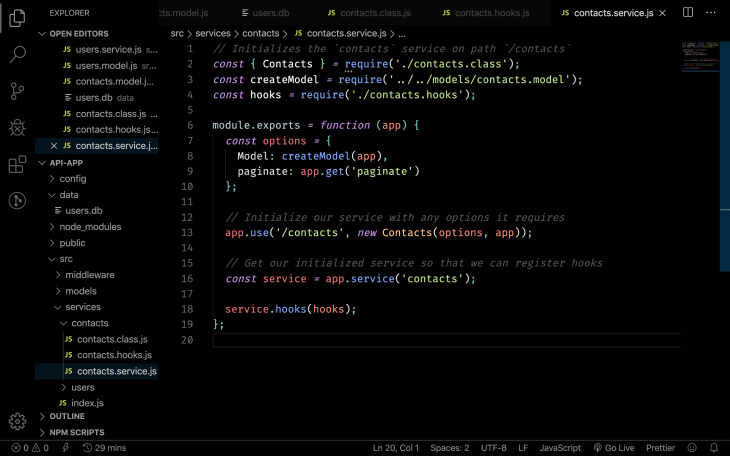
Use Contact Service (/src/services/contact/contacts.service.js). It works into a single route service with defined models and hooks registered. Here the services are initialized, and it looks like as shown below:

features needs less code so it can lift the scenes inform of abstraction. Keep a note that features use different strategies to handle authentication like local, Google, OAuth, JWT, Github, etc.
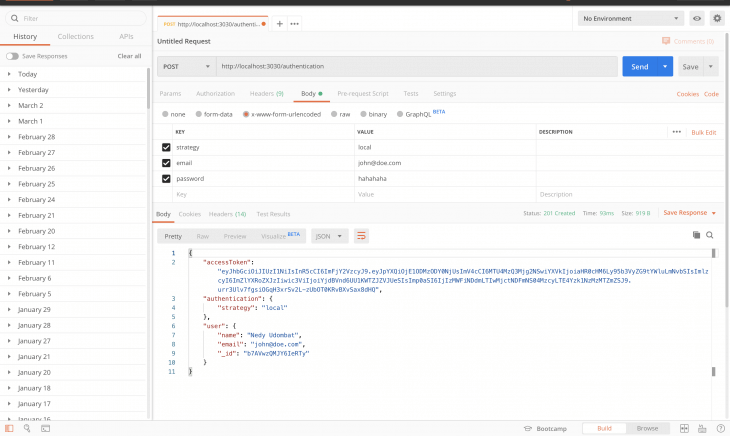
If you’re looking to check the POST request, then use /authentication route to login. It shows like:

Final Words
Features.JS make it easy for us to prototype the application in minutes. It helps to build an easy-to-ready application where you need to opt for adding a more robust database. Few databases include MongoDB or Postgres as oppose to DB.
Hope you learned how to build your RESTful API server quickly. These were only the basics, and you can go through the full guide and discover the features to implement advanced features. If you’re looking for a plugin, or want to hire node js developer, then check out our Node.js development page.
We have an excellent team who’ll encourage you to create a new front-end application by using this framework. Build a log-in screen and CRUD pages, have fun by implementing the challenge.




 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia