
Angular JS also was known as “Angular.js” or “AngularJS 1.X” marked its birth in the year 2010, to ease out the building of complex and data-heavy web apps through JavaScript. At the time of launch Angular JS could boast of having three jewels glued to its glory:
- Inimitable fast code production
- Effortless testable piece of application
- Backstage support of Google
But technology is another term for continuous change or innovation. Thus came the good news of Angular JS 2, which is very much distant to its elder JS 1. Let’s study the differences in detail with examples to ensure ease of understanding on part of every reader.
Angular JS 2 has better mobile acclimatization and excels in its performance.
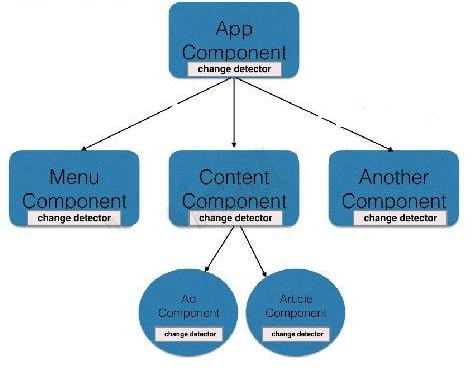
When Angular JS 1 was being conceived, the mobile support friendly mechanism was not taken into consideration, however, Angular 2 was thoroughly mobile supported. The use of the Hierarchical Dependency Injection system and unidirectional tree-based change detection in Angular 2 is a considerable performance backer.

Angular 2 offers a wide range of language options
Angular 2 has ES5, ES6, and TypeScript or Dart languages to select from as opposed to Angular 1 which has limited options under its umbrella, namely ES5, ES6, and Dart.
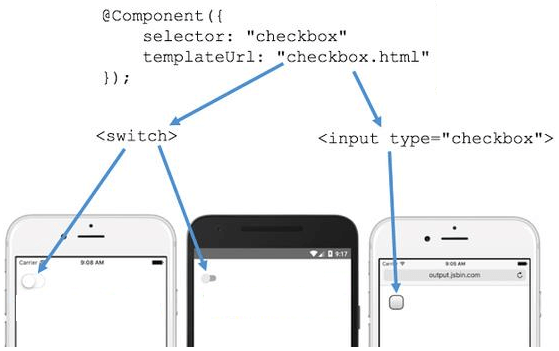
Implementation of web standards in Angular 2
Angular 2 provides exceptional quality performance as compared to Angular 1, because of the implementation of web standards (components).

Ease of setup
In the easy setup of Angular JS, one has to only add a reference library and it is good to go. Whereas Angular 2 is dependent on other libraries and hence has complex steps to follow, before the final green signal.
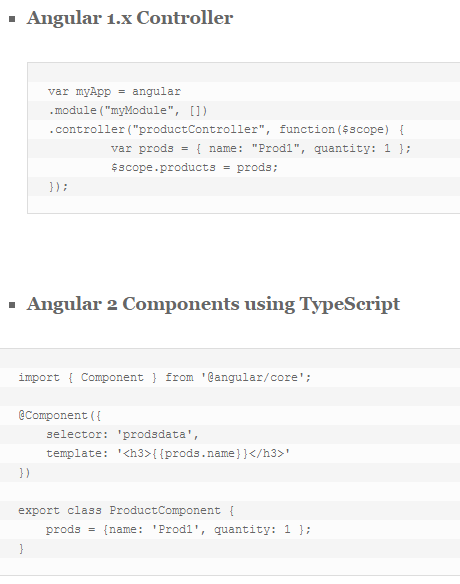
Gone are the days of Angular 1.x controllers and $scope
In Angular 2, controllers are replaced with “Components”. Angular 2 uses zone.js to detect the changes.


Way to define local variables
In Angular JS 2 local variables are defined using hash (#).
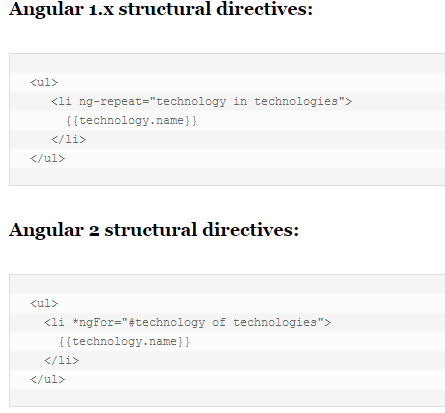
Change in structural directives syntax
In Angular 2 ng-repeat is replaced with *ngFor. In AngularJS 2 version “2.0.0-beta.17 instead of “#” use “let”.

Use of camelCase syntax for built-in directives
Angular 2 uses camelCase syntax for built-in directives. For example, the ng-model is now ngModel.
HTML DOM element properties and events
Angular 2 directly uses HTML DOM element properties and events, because of which several Angular 1 built-in directives have lost their application. For example, ng-href, ng-src, ng-show, and ng-hide of Angular 1, were replaced with href, src, and hidden of Angular 2.
Also Read: Why should AngularJS top-notch the list for your next web development – We have reasons for you!
Data binding directive replaced
In Angular 2, ng-bind used for one-way data binding in Angular 1 has been replaced with [property].
Angular 1.x, one-way data binding
<input ng-bind=”technology.name”></input>
Angular 2, one-way data binding
<button (click)=”doSomething()”>
Two-way data binding
In Angular 2, ng-model used for two way data binding in Angular 1 has been replaced with [(ngModel)].
Angular 1, two-way data binding,
<input ng-model=”technology.name”></input>
Angular 2, two-way data binding,
<input [(ngModel)]=”technology.name”></input>
Bootstrapping Angular Application
In Angular 1, there are two ways to bootstrap: ng-app attribute and other via code.

In Angular 2, it is only ng-app

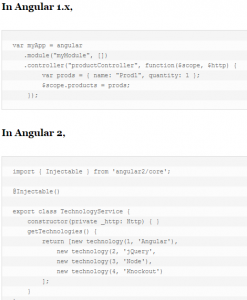
Ways of Dependency Injection
In Angular 2, dependency injection is used through constructors

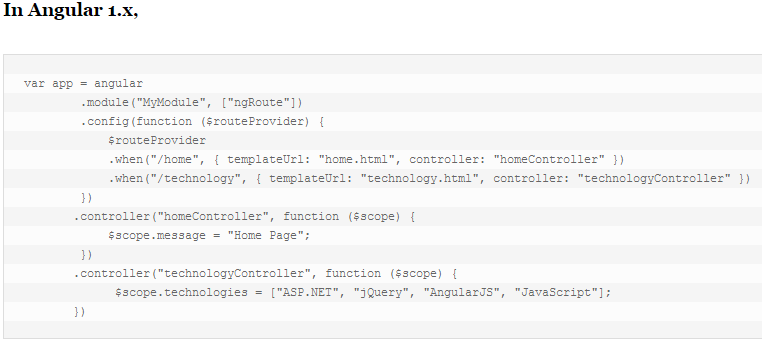
Changed way of routing
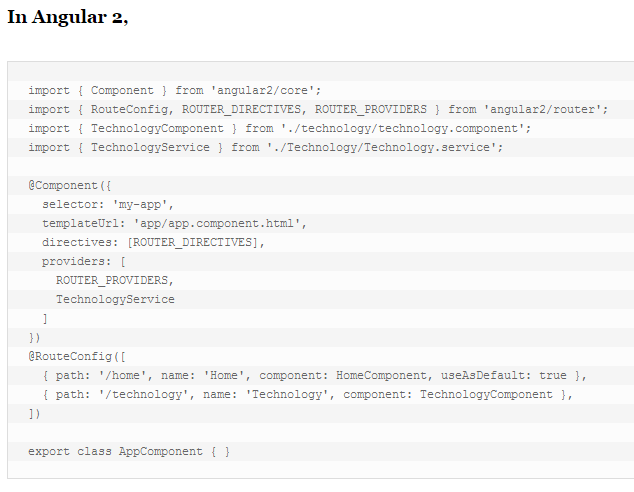
In Angular 1 $routeProvider.when() is used for routing. In Angular 2 @RouteConfig{(…}) is used for routing. ng-view in Angular 1 is replaced as <router-outlet> in Angular 2.


Concetto Labs is one of the best Web & Mobile App development companies as well Angular Js Development that has developed a large number of projects. Concetto Labs is the best place to hire angular js developer.







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia