
React, and TypeScript are two remarkable technologies used by several developers. If you’re a React developer, you might have heard about TypeScript. It’s a statically typed superset of JavaScript which makes its faster and more robust React apps.
React and TypeScript both work hand-in-hand to alleviate some react drawbacks. TypeScript comes with a learning curve. So, let’s walk through everything you need to know to get started with the React app using TypeScript.
Overview of TypeScript with React
TypeScript is a missing part of the JavaScript or called as a subset of JavaScript. All feature of JavaScript is available in TypeScript. But TypeScript is one step ahead of JavaScript. It adds a powerful feature system. To enable code refactoring, navigation, type checking, etc.
TypeScript is excellent on its own and does a lot to React to developers. A React Developer who adopt TypeScript says, they can’t imagine their work without it. Moving on to use TypeScript with React, we need to have a sense of what TypeScript does to our JavaScript code. Let’s jump in and look at what TypeScript adds to JavaScript code:
- Type Interface: It infers data type of a variable
- Type annotations: It allows us to assign types of variable
- The never type: It use to represent the type of value that never occur
- The unknown type: Help in reducing the use of ‘any’ and create more strong typed code
- Intersection type: Combine existing types of forms with all members of the kind it based on
- Union type: Allows to combine a new form of type using Pipe | character
- Make types reusable with generics.
- Strongly-typed arrays
- Strongly-typed tuples
Benefits of React App using TypeScript
If you’re working that why I need to use TypeScript for a React.Js project, Let’s break your thought? Here, it shows how TypeScript makes frontend React development easier.
- Readability and Validation:
It adds types of variables, functions, and properties with making your code far easier to read. TypeScript serves to eliminate React’s PropTypes and makes react development easy.
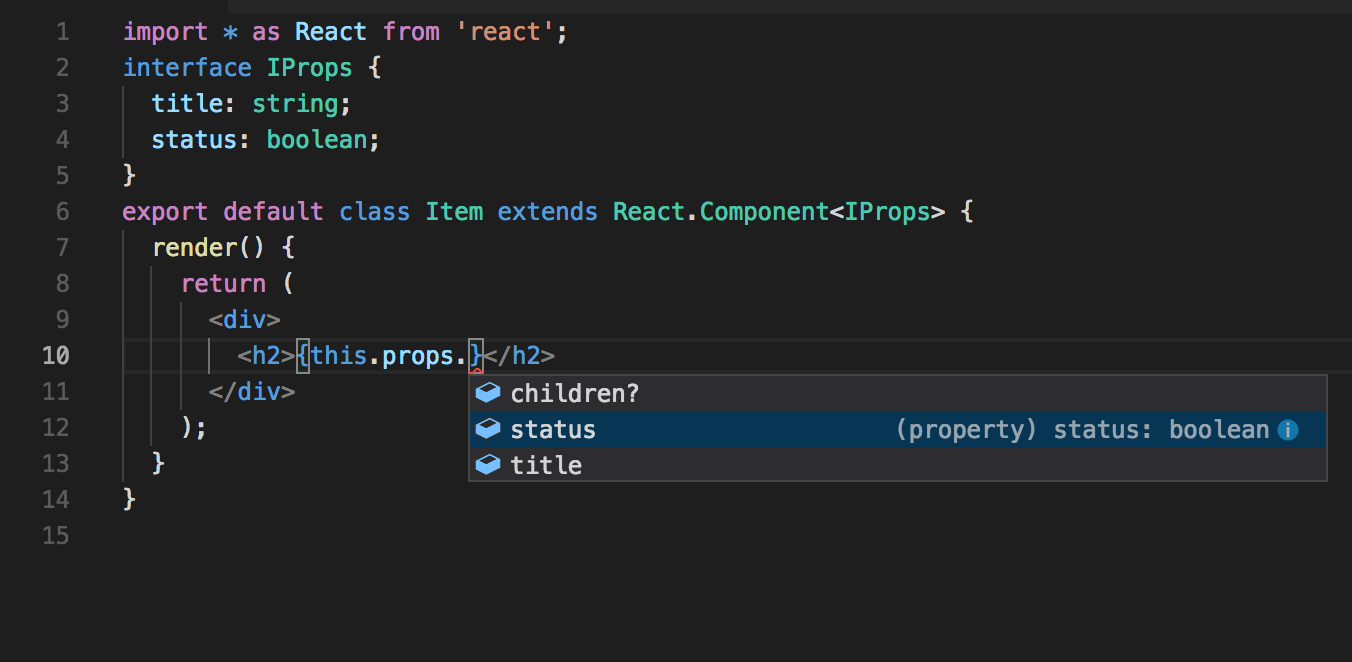
- Code Suggestions:
While typing code, TypeScript provides suggestions and options. It helps in saving a lot of effort and makes it easier for a new developer to use your source code. TypeScript is used for secure communication and in making codebase more consistent.

Source: https://blog.bitsrc.io/
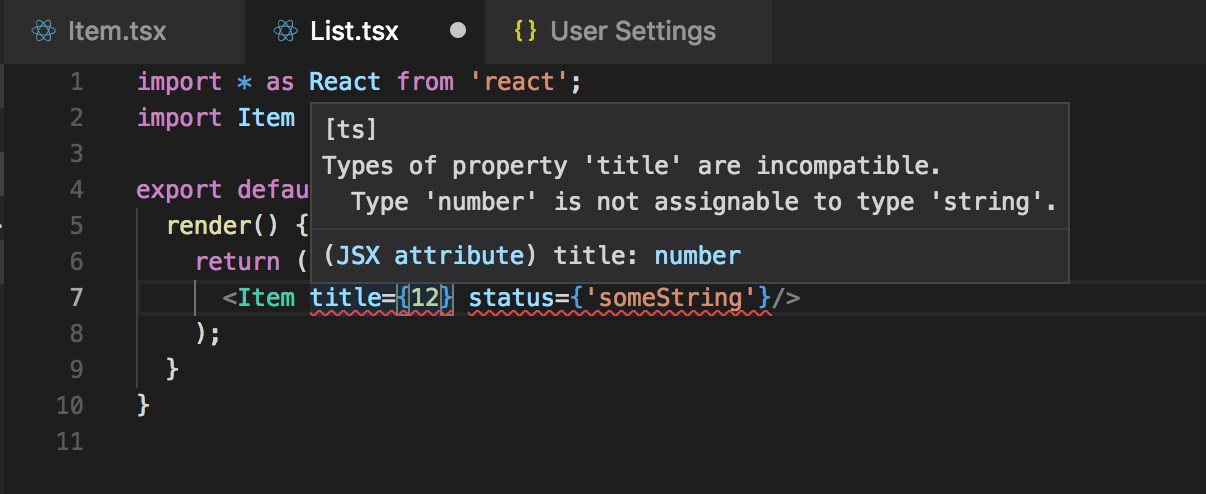
- Catch Errors and IntelliSense:
TypeScript can highlight errors as soon as they show up. It pops up the mistake before running a code, which saves them time and fixes bug before ahead.

Source: https://blog.bitsrc.io/
- Accurate code maintenance and refactoring:
Once the codebase of the React app starts growing, it becomes difficult to read and maintain. Moreover, navigating these codebases can be a tedious job. TypeScript comes with a refactor code. It prevents typos from making it faster and updating it without changing any of its behavior.
- Improves use of JavaScript:
TypeScript integrates with JavaScript and uses new features. The React project built with TypeScript compiles a version of JavaScript. It can run on any browsers.
When to use TypeScript?
If you’re working on a project that will long last, start using TypeScript from Day 1. Another great use is when you’re creating any library, you should write it in TypeScript. It helps react developers to predict the inputs and will help to find errors.
How to configure TypeScript?
The TypeScript gives the options to configure the compiler. Configure strictly based on your needs and prioritize the types of errors. The configurations are done in the tsconfig.json file which locates at the root of a project. When a new object passed, TypeScript applies the default configuration.
Let’s set up TypeScript in React App
Step 1: Create a new React App using create-react-app v2.1 or higher
If you want to set up a new project, use – – typescript as a parameter and unique project will set up using typescript.
| npx create-react-app hello-tsx –typescript |
Step 2: Add TypeScript to existing create-react-app project
If you’re looking to add TypeScript to an existing app, install TypeScript and other needed types. Start the server by renaming the file .ts or .tsx.
| npm install –save typescript @types/node @types/react @types/react-dom @types/jest |
Step 3: Add TypeScript to React when not using create-react-app
If you don’t want to create-react-app, then the most common way is to setup reacting using a webpack. Check how we can configure it.
3.1: Install Required Package
| npm install –save-dev typescript awesome-typescript-loader |
3.1.1: TypeScript
The package is essential and responsible for compiling the TypeScript code to JavaScript code.
3.1.2: awesome-typescript-loader
Webpack only understands plain CSS, JavaScript, and HTML. It helps in communicating with typescript to compile TypeScript code to JavaScript code. Configure the compilation according to your needs.
3.2: Update the webpack configuration
After you install the packages, tell the format to the webpack using file extension .ts and .tsx. We need to tell a webpack which loader will handle these file formats.
module.exports = {
entry: [
path.join(process.cwd(), ‘app/app.tsx’), // or whatever the path of your root file is
]
module: {
rules:[{ test: /\.tsx?$/, loader: ‘awesome-typescript-loader’ }], // other loader configuration goes in the array
resolve: {extensions: [‘.js’, ‘.jsx’, ‘.react.js’, ‘.ts’, ‘.tsx’]}
}
}
Source: GitHub
3.3: Add TypeScript configuration file
Add configure file in the root of the project. Modify the file and add it as per your needs.
{
“compilerOptions”: {
“sourceMap”: true,
“noImplicitAny”: true,
“module”: “commonjs”,
“target”: “es5”,
“jsx”: “react”
},
“include”: [“./app/**/*”]
}
Source: GitHub
Restart your server and get ready to write in TypeScript
Step 4: Next steps
The above pointers were the basic intro to TypeScript. It majorly focuses on how to setup TypeScript in various state of React projects.
Summary
One can use React and TypeScript together in the best way with taking a bit of learning. But the benefits will immensely pay off in the long run. In the above article, we have covered the common use cases, third-party libraries, and more. If you’re currently facing the problems in creating a react app using TypeScript. Hire react developer who has excellent knowledge to share with you.
Create a React App Using Typescript







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia