
React is one of the popular JavaScript frameworks that help in creating front-end applications. React was created by Facebook and gained massive popularity. It allows developers to create a fast app using an intuitive programming paradigm. It ties JavaScript with an HTML like syntax known as JSX.
Previously starting a new React project would have a complicated multi-step process that involves setting a system. This code transpiler converts modern syntax to code that is readable by all browsers. Create React Apps which cover all JavaScript packages you need to run a React node JS project.
The project makes add code transpiring, basic linting, testing, and building systems. You can add a server with hot reloading which will refresh your page with making appropriate changes. Create directories structures and components from where you can jump and start coding within a few minutes.
Moreover, you needn’t worry about configuring a build system. You don’t need to transpile code to cross-browser. You don’t have to worry about the most complicated system. Just start writing React code with minimal preparation.
Building a react app is quite tough at the beginning. It mainly uses dependencies, configuration, and other requirements before you create an app react app. React app uses the CTI tool, which helps in reducing all complexities and makes react apps simple to understand. The create react apps tool is best for beginners as it set up a development environment quickly with providing excellent developers experience and optimizes the app for the production.
Check the requirements
As create React, apps are maintained by Facebook; it can work on any platforms. Example: Windows, Linux, macOS, etc. create react project where you need to install the following things like:
- Node version >= 8.10
- NPM version >= 5.6
Know how to check the current version of node and npm in the system by running code:
$node -v
Check npm version in the command prompt
$ npm -v
Know how to install
If you want to learn how to install react using CRA tool, know the steps below
Install React
- C:\Users\javatpoint> npm install -g create-react-app
Create a new React Project
- C:\Users\javatpoint> create-react-app react project
- C:\Users\javatpoint> npx create-react-app react project
The above command will help to install the react and create a new project with the same name. Type command is given below:
$ cd Desktop
$ npm Start
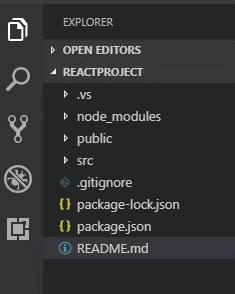
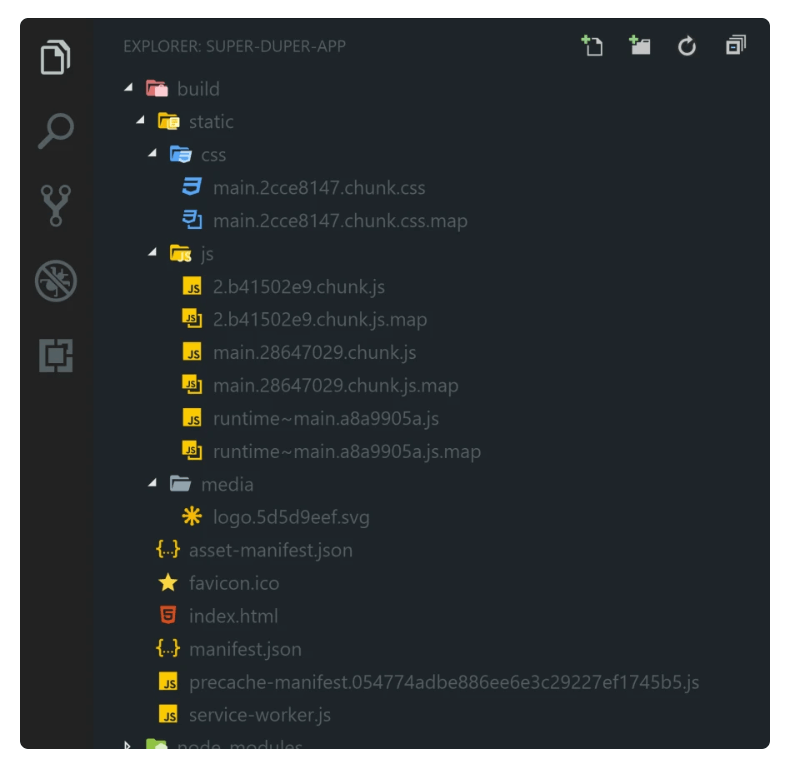
Open project by using visual studio code and on project editor. Check the structure below:
Note: Below images source is https://scotch.io/

What comes with create-react-app?
Here, we can add more support for things like Sass or TypeScript. It can run with a single command and get new react apps which comes along with:
- A recommended starting folder structure
- Extensibility
- Solid build setup with webpack and Babel
- Script to run our React Application
What’s a default way we can start with?
1. Build Setup
Our react app needs to build a step to transpile and code something that browsers can read. With this, we can see many setups without using Create App React.
- Add convenient folder structure
If you want to know about files and folders available in the root directory then check below:
- Node_modules: It comes with react library and other third-party libraries
- Public: It holds public asset of application which contain index.html which mount the application on <div id=” root”> </div>element.
- Src: It contains App.css, index.css, App.js, and serviceworker.js files. The App.js file is mainly responsible for displaying the output screen to React.
- Package-lock.json: It helps in generating automatically operations where npm package modifies node_modules and cannot be published.
- Package.json: It holds metadata which gives information to npm and allows to identify project and handle dependencies.
- README.md: It helps in the product documentation for how to read about react topics
2. Build Scripts
Create React App, which comes with few scripts that help in development. Use scripts whenever we want to:
- Run application script for Development
- Build applications for production
- A test application that creates tests
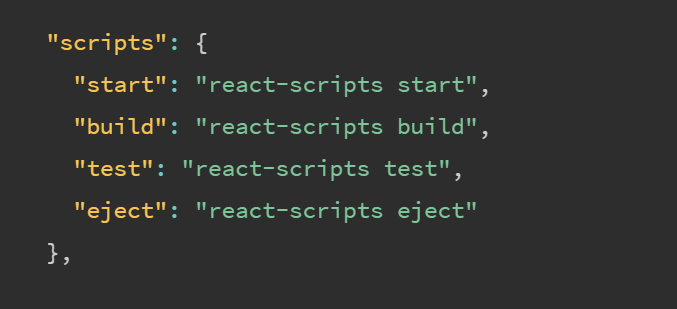
- Add below code in package.json

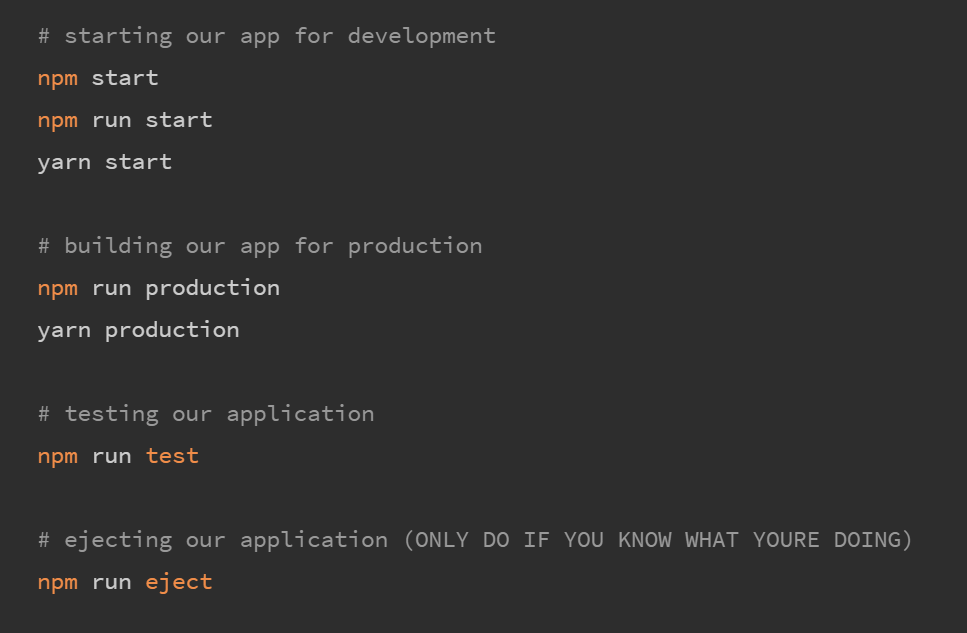
Now run above commands like shown below:

- Start: Here, the command will start a development application. You can open the application in the browser
- Build: One can bundle a production application and generate only a few files that can host users.
- Test: Run test which comes with Create App React
- Eject: The eject gives access to the configure aspect for React application. Create React App with no longer handling the configuration for your application.
3. Add scripts to run applications
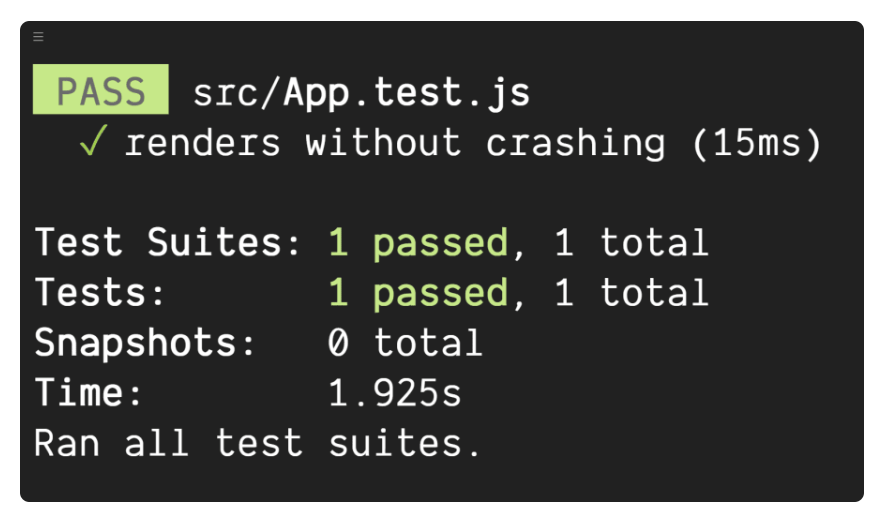
Take a look at what’s running tests look like:

4. Add Scripts to bundle for production
For hosting the code for users, we need to bundle all code into a JavaScript file that users can use for loading. You can run the following files as coded below:
npm run build
After successfully creating the new files, we need to provide the React app to our users. You can add new files to the build folder. Now host on a server and point users towards index.html file.

Wrapping up:
With Create React App one can configure own webpack and babel setups as it’s one of the excellent tools for React developers. Now again use React App to start your applications which provide a solid base and keep info updated by the React team.
How Create React App help in creating a New React Applications?
That’s exactly what we do







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia