
Embedded reporting mainly states a method of integrating business intelligence reporting tools like dashboards and charts into a software application. BI is a process of collecting and displaying data in a way that is easy to analyze and digest. The reports cover various aspects of an organization which ranges from sales to marketing and other operations.
BI handles areas of data and analytics, but reporting would focus on presenting the data most easily for better understanding. Embedded reporting would allow multiple users to view those dashboards and data streams that are relevant to use instead of shifting to different dashboards.
How to use Embedded reporting?
One of the common uses of this beautiful reporting tool is in CRM (customer relationship management) suites. The applications are used to increase popular ways of centralizing and optimizing sales and marketing operations. Using BI reports, companies can reduce the time it takes to derive actionable BI insights.
Here in this blog, we’ll learn how to embed beautiful reporting into ASP Net core web applications.
HTML5 Report Viewer
The viewer displays report documents on a webpage. They use a custom JQuery based widget, which comes with rich-feature and stateful plugins. The viewer stores the layout in the HTML template, which supports mobile and desktop browsers with full customized methods. HTML viewer includes built-in search functions, hyperlink interaction, and multi-page zoom view support.
Check a few of the HTML5 viewer features
- The interactive view allows drill-down and drill-through
- Ability to scale the pages for the best viewing experience
- Report Parameter intuitive UI for user input
- Customized layout based on a pure HTML5 template
- Support mobile as well as desktop browsers
- Color themes using Kendo UI theming mechanism
- Scale the pages for best experience including full-page or custom scale factor
What are the system requirements for the HTML5 report viewer?
- Required Service: The viewer would need a running instance of the Telerik Reporting rest service to display reports.
- Required JavaScript Libraries and Files:
- JQuery minimum required version 1.9.1
- Kendo UI Professional Q3 2015
- HTML5 Report Viewer JavaScript
- Required HTML5 compliant browser
Use HTML5 report viewer with Reporting REST Service
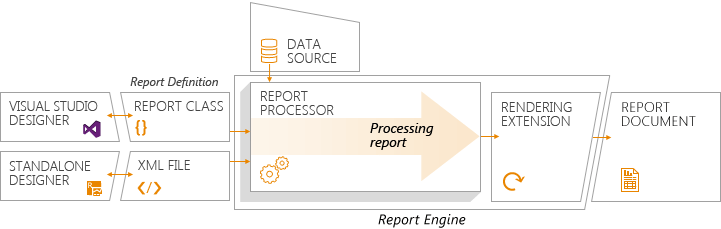
It’s one of the quickest ways to add an HTML5 report viewer to a web project. Here, the viewer won’t be able to process and render work by itself, so it uses the Reporting Rest service. The beautiful reporting services wrap the report engine and expose its functionality over HTTP so the viewer can access it easily. There’s a common scenario used with viewer-service interaction that is described with a high level of abstraction explained below

- The viewer requests a report document. It provides report definition with a unique identifier
- The service search for the requested report definition and guide the report engine to process and render in the HTML5 report document
- Later the service will return the produced result to the viewer
- Finally, the viewer will display the report document to the user
Host Reporting REST service in your ASP.Net core web Application

No viewer can function without the service. Let’s assume that the project display report is a service project then uses a separate project with the solution as explained in the below blog. If you don’t have ASP net core web applications, then you can hire an ASP.Net core developer or an ASP.Net development company. Or else follow the below steps to create one:
- Open Visual Studio 2019
- Now, Open File>New>Project
- Choose ASP.Net Core Web Application and Press Next
- Enter your Project name and click to create one
- Choose .Net Core and ASP.Net Core 3.1 framework.
- Choose web app template and click on create
Now you can host a reporting rest service by adding NuGet Package. Add own dependencies to project using service packages like Microsoft.AspNet.Core.MVC.NewtonsoftJson.
We can activate NewtonsoftJson services by using the below code:
services.AddRazorPages().AddNewtonsoftJson();
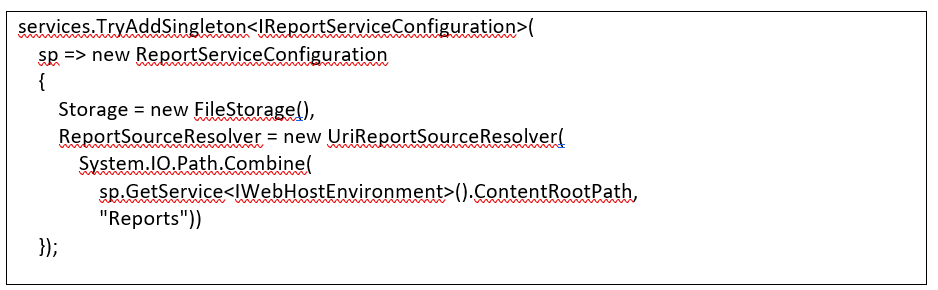
Now add, minimal Reporting Rest services like:

The storage section in the above service specifies internal state objects and temp files.
ReportSourceResolver specifies for report definition inside the Reports application folder.
There is no report folder yet, as we need to add a report, let’s create a folder in the project root named under Reports and copy your report definition file into it.
Configure the API controller inside ConfigureServices method
services.AddControllers();
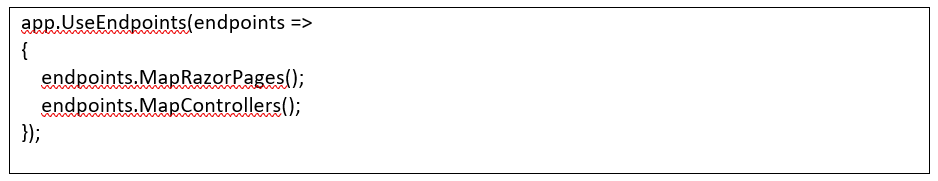
Now, Map the controller endpoints by adding the code below:

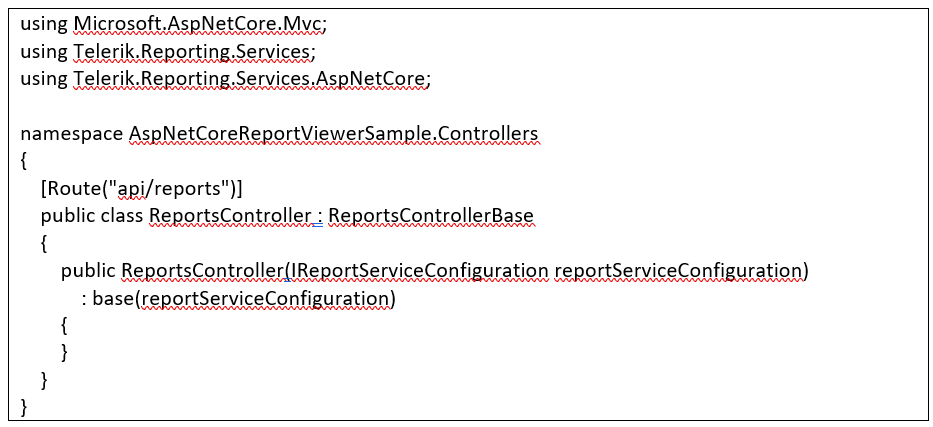
Now the next step is to create an actual Reportscontroller class
At the root of the project add new controllers’ folder
Select Add>Controller
Choose an API controller with an empty template and click to Add it
Name new controller ReportsController.cs and click on Add
Know how to change the content of the new controller

Request a Report Document and Display Report Document in HTML5 Report Viewer
In this section, we’ll get to know how to request a report document and display it into the HTML5 report viewer.
Add custom section like the head element of the Layout page
<head>
…
@RenderSection(“Head”, required: false)
</head>
So now, inside pages/Index.cshtml add div element to hold the viewer. The element inside it comes with unique id. Set it with CSS file, inline style dimension
<div id=”reportViewer1″ style=”width:840px; height:1200px”>
</div>
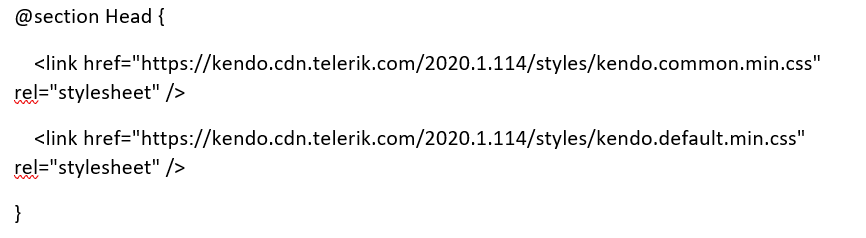
Later, add a link to section head to the desired Kendo UI theme in custom head and finally to the viewer widget’s JavaScript file by calling the Telerik_ReportViewer method.

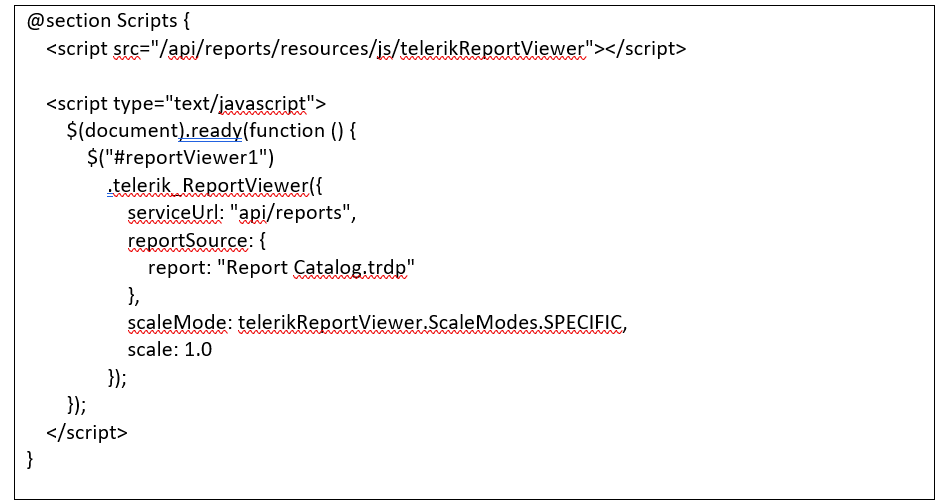
Understand below Scripts section which helps to insert viewer script after JQuery

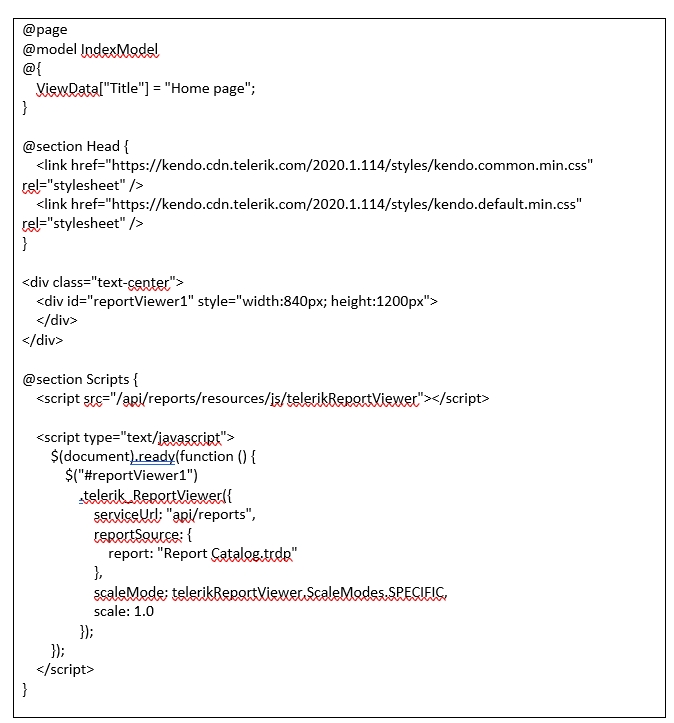
Check the final Index. cshtml file

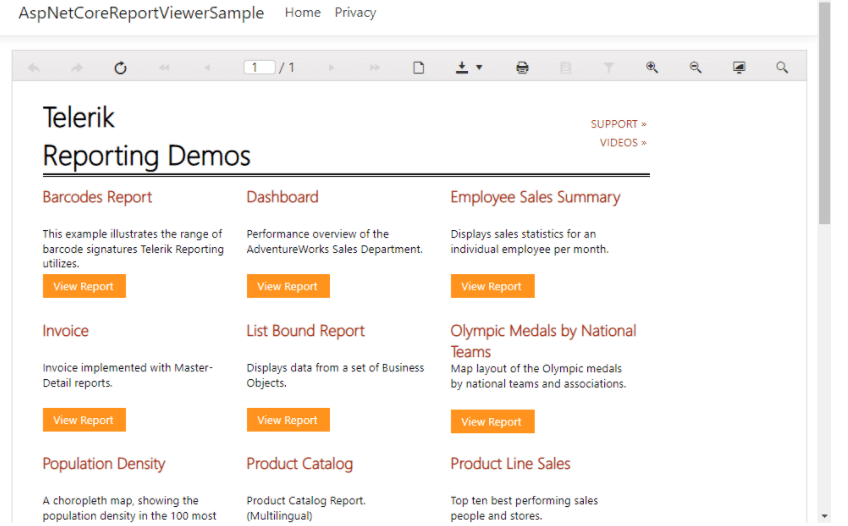
Now press F5 in visual studio and check HTML5 Report Viewer. The service instructs Report Engine to render the report definition in HTML5 form and return it to the viewer as a report document.
Check final output

If you want to check the errors, then press F12 in the browser and log the network traffic. If you want to hire ASP.NET Core Developer or looking for ASP.NET Development Company connect with us to discuss your requirements.
Looking For Hire ASP.NET
Core Developer
.NET Architects with over 12 years of experience.







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia