
The all new AngularJS 4.2, is out of its egg shell and all the tech freaks are eager to crack the books of this Angular. So without dwindling time, let’s start counting all the new feathers in the crown of Angular 4.2.
AngularJS 4.2, ANIMATIONS
With its novel entry, Angularjs 4.2 has brought in the much-awaited new wave of animation which permits reusable animations, full-blown router level animation, and multi-element animations. This much-endeavored API feature equips its user to animate their Angular apps in never dreamt before manner.
The all-new query function as introduced in this version permits query features in the template. Apart from this, it also supports pseudo-selectors, which lines up a few other interesting possibilities.
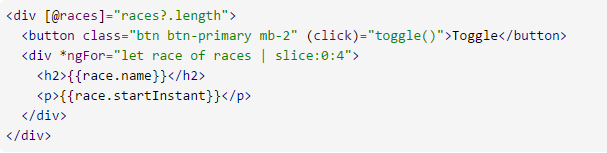
To quote, we can now easily animate elements in NgFor:

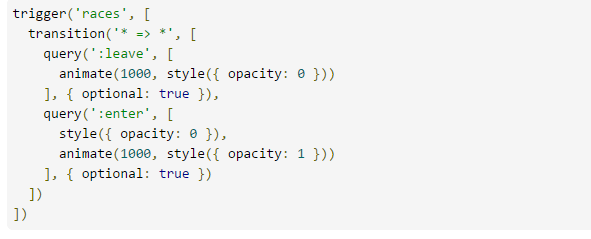
With the given animation:

Now, whenever an element will leave, removed from races array, it will fade out and vice versa.
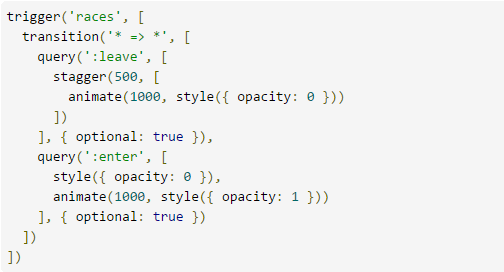
Stagger is the other new add-on under the umbrella of animation. With this add-on, staggering animations can be created with ease.

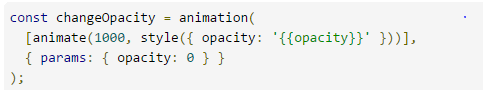
A reusable animation is another new add-on, which can be used to override the default parameter. Here is an example of changeOpacity animation:

When the element is being animated, Angular will add a ng-animating class to the element. Apart from this, one can trigger child animations using the animated child function. Lastly, we can inject AnimationBuilder to program animations and trigger them on demand.
TEMPLATES
Here is great news! Now it’s possible to use strictNullChecks in all your applications. The ! postfix operator is also now available:
![]()
The code generated from the AOT compiler will include a non-null assertion operator, allowing you to do strict null checking in your templates!
FORMS
The new Angular 4.2 has two new validators over and above the existing minLength, maxLength, email, and pattern: min and max, to help you ratify that the input is the value specified to the best of its level.
![]()
** The information as on 17th June’17 states that the validators min and max have for the time being have been eradicated but will reappear in version 5.
Related: WHO SOUNDS LIKE A WINNER! – REACT or ANGULAR 2
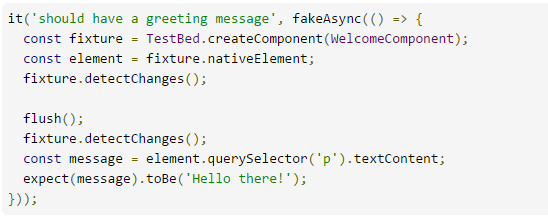
TESTBED.OVERRIDEPROVIDER
TestBed called overrideProvider is the new method of this new version, which allows overriding a provider irrespective of its module/component. This feature is a very interesting add-on for developers who initially could only test in JiT mode. But not the testing can be done in AoT mode also.
FLUSH
Make use of the new feature flush instead of a tick to automatically pause the tests till all the macro task events have been cleared from the queue.

FIXTURE.WHENRENDERINGDONE
The new feature when rendering one is useful to test components with animations.
ANGULARJS 4.2 IN A NUTSHELL
- Inclusion of validators for min and max attributes
- Ease of passing an element refers to the bootstrap method of an ApplicationRef, to bootstrap directly
- Improved i18n tooling
- AOT testing foundation laid
- New compiler flag alwaysCompileGeneratedCode is available
- Configure options and set input variables are available within animations
- Reusable animations using animation()
- Query for inner elements within animations
- Staggering multiple elements is possible
- Enabled queried elements
- Synthesize a full-blown animation when routes change
- Program to build/control an animation using AnimationBuilder

Concetto Labs is a one of the best Web & Mobile App development company as well Angular Js Development that has developed a large number of Angular JS projects. Concetto Labs is the best place to hire angular js developer.







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia