
Are you planning on developing an app or a website? Then the biggest challenge you will face is a difference in frameworks. It is often an issue of different syntax at the backend and frontend framework. Here, JavaScript can help you with two frameworks for your full-stack development plans. One is Nodejs and the other is ReactJs.

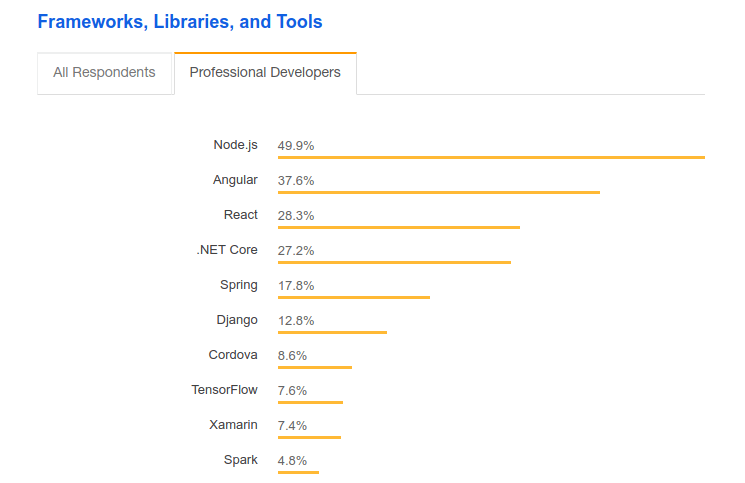
Among many of the frameworks in JavaScript, Node.js is quite popular. According to the Stack Overflow report, Node.js is preferred by 49.9% of developers. So, it is natural to choose the framework for your project. But, when you are selecting a front-end development framework, React.Js becomes obvious. Because it is also based on JavaScript and that is why there is no gap of syntax.
Let’s take an example of website development through a combination of Node.js with React.Js
Creating Your Directory:
The first step towards app development is to create a project directory. You can create one on your terminal. Create one through these codes.
mkdir my_awesome_project
cd my_awesome_project
Next, we will create a front-end React.Js app.
Developing the React App:
React.Js is a Javascript library created by Facebook. So, you can just get to GitHub and choose to create-react-app for your React.Js app.
npx create-react-app client
cd client
npm start
You can use npx for the creation of a React.Js app easily. If you don’t have enough technical knowledge than you can get professional React.Js development in India. Npx is a tool created for the developers to extend the modules from the npm registry. It can help developers to use CLI tools and executables of the registry. Next, you need to change the terminal directory into the client directory and start the app.
Navigate the http://localhost:3000 URL in your browser and congratulations there you are with a basic React.Js app.
Now let’s create a Node.js app. Here, we will use Express.Js. It is a minimalist framework based on the Node.js framework. It enables faster development and provides excellent features.
We will create the app through the Express app generator. You can use the following code for executing the app.
npx express-generator API
cd API
npm install
npm start
Through this code, we can get:
- Express generator from the npm’s npx- we all know npm as the Node Package Manager
- We will create an Express app and name it API.
- Create a client directory into the API
- Install all the features and dependencies
- If all goes well we start the app
Next, you need to use a similar localhost URL as we used in the React.Js into your browser to enter the app. So, now you have a backend app and a frontend app, its time for you to get the combination for your project.
Let’s begin with the route creation.
Routing helps application endpoints or say URLs to respond to the user’s requests. You need to define the routing of an Express.Js app. Professional developers use different code editors. Here we are using VS Code editor.
Step1: Use the API directory and go to bin/www. Edit the port on line 15 and enter 9000. So, when you will run the ReactJs app and Nodejs based Express app, there will be reduced bugs.

Step2: Now create a testingAPI.Js inside the route and use the below code.
var express = require(“express”);
var router = express.Router()
router.get(“/”, function(req, res, next) {
res.send(“API is working properly”);
});
module.exports = router;
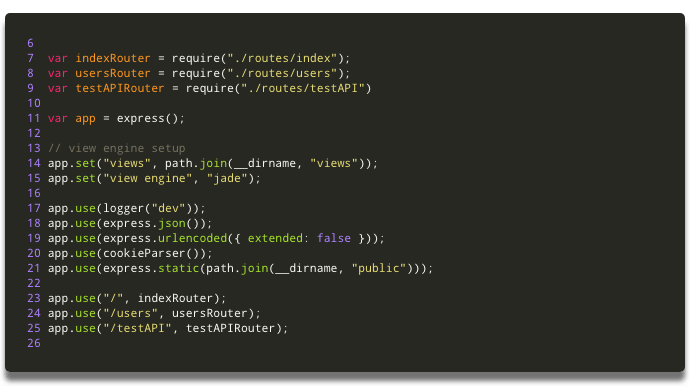
Step3: Enter a new route in the code line 24.
app.use(“/testAPI”, testAPIRouter);
Step 4: Change the code in-line 9 and 25 to get your route as below.

Now when you start can start the Node.js app through API directory in the terminal. Just go to
http://localhost:9000/testAPI is an online browser, and check whether it’s working properly or not.
Let’s connect both the apps.
How to connect Reactjs with Nodejs?
Here’s how we can connect both the apps for better results.
Step1: Open the code editor, then go to the client directory and open the api.Js file.
Step2: Next, you need to get data from the API, and paste this code into the editor after you declare all the classes.
constructor(props) {
super(props);
this.state = { apiResponse: “” };
}
callAPI() {
fetch(“http://localhost:9000/testAPI”)
.then(res => res.text())
.then(res => this.setState({ apiResponse: res }));
}
componentWillMount() {
this.callAPI();
}
Step3: Use the render method. Here, you need to find a <;p> tag. Next, make some changes to make it render that it renders the API response:
<p className=”App-intro”>;{this.state.apiResponse}</p>
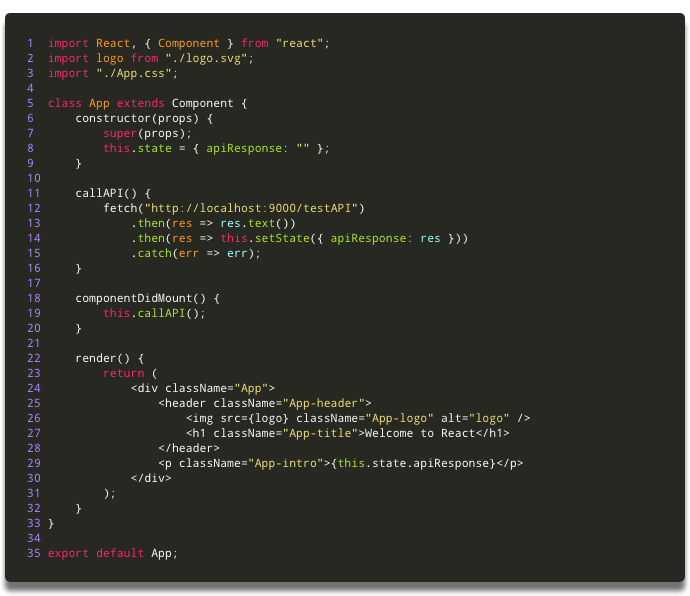
After all the changes are done, you will get the final code like this.

Through this code.
- We’re able to insert a constructor that can initialize the default state of the app.
- We also inserted a method called call API() that can get data from your API and store the response to user requests in state.apiResponse.
- We also executed a React lifecycle method,componentDidMount(), which is used by a ReactJS development company to execute call API() after the components are mount.
- I used the <;p> tag to represent the paragraph of text that we got from the API directory.
You may think that it is done, but if you run both the apps together you may get such a message on your browser-
“Failed to load http://localhost:9000/testAPI: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:3000′ is therefore not allowed access. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.”
In order to remove this error, you need to add CORS to the Node.js app. It stands for resources. It allows data access to web applications running on one origin from a resource at a different origin. It’s a set of additional HTTPS headers that direct the browser for such access to data for the web-apps. So, let’s do it then.
Step1: First install the CORS package in the API(Node.js) directory.
npm install –save cors
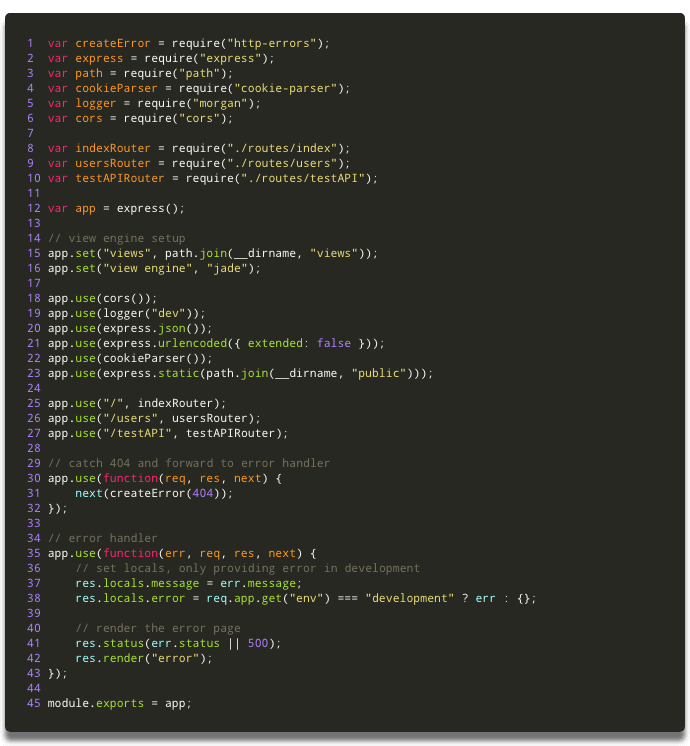
Step2: Open the app.Js file in the code editor and edit line 6 like this.
var cors = require(“cors”);
Step3: Now ask express to use the package we installed at line 18 in the code.
app.use(cors());
After these changes, your code will appear something like this.

So, you have connected both Nodejs and Reactjs to run them simultaneously for frontend and backend. Just connect one of the apps with a database like MongoDB and you are ready for your next big web-app.
Conclusion:
The rapid changes in the realm of the app and web development have pushed developers to create more robust collaborations. As for the React.Js development services rely on the extensive open-source community for ready-made components. The compatibility of React with other JavaScript-based frameworks have gained traction. So, there is no harm in choosing a React.Js development company for your UIs.
The powerful Nodejs, as we saw here, can easily merge with ReactJs to create efficient web-apps and mobile applications. So, don’t wait for your competitors to inspire your actions and use these technologies for your business growth. If you have any queries related to this method, get in touch with us.
How to use NodeJS with a ReactJS for full-stack development?







 Indonesia
Indonesia
 Botswana
Botswana
 USA
USA
 Italy
Italy
 Panama
Panama




 USA
USA UK
UK Saudi Arabia
Saudi Arabia Norway
Norway India
India Australia
Australia